라디오버튼 디자인
라디오버튼 디자인을 효과적으로 구현하기 위해서는 크기와 모양, 색상과 그라디언트의 활용, 아이콘과 텍스트의 조합, 상태 표시 방법, 애니메이션과 지연 효과의 활용, 반응형 디자인, 액세스 가능성 등 다양한 요소를 고려해야 합니다.
1. 크기와 모양에 따른 라디오버튼 디자인
라디오버튼의 크기와 모양은 선택 옵션을 명확하게 보여줄 수 있는 중요한 요소입니다. 작은 라디오버튼은 선택 옵션 간의 구분이 어려울 수 있으므로 충분한 크기를 유지하는 것이 좋습니다. 동일한 크기와 일관된 모양을 사용하여 일관성 있는 디자인을 유지하는 것도 중요합니다.
2. 색상과 그라디언트의 활용
색상은 라디오버튼에 시각적인 강조를 줄 수 있는 강력한 도구입니다. 선택된 옵션과 선택되지 않은 옵션을 시각적으로 구분하기 위해 대비가 잘 나오는 색상을 선택하는 것이 중요합니다. 라디오버튼에 그라디언트를 추가하여 더욱 흥미로운 디자인을 만들 수도 있습니다.
3. 아이콘과 텍스트의 조합
라디오버튼에는 선택 옵션을 설명하는 텍스트와 함께 아이콘을 사용하는 것이 일반적입니다. 텍스트는 사용자에게 선택 가능한 옵션에 대한 설명을 제공하고, 아이콘은 시각적인 힌트를 제공하여 사용자가 옵션을 더 쉽게 이해할 수 있도록 돕습니다.
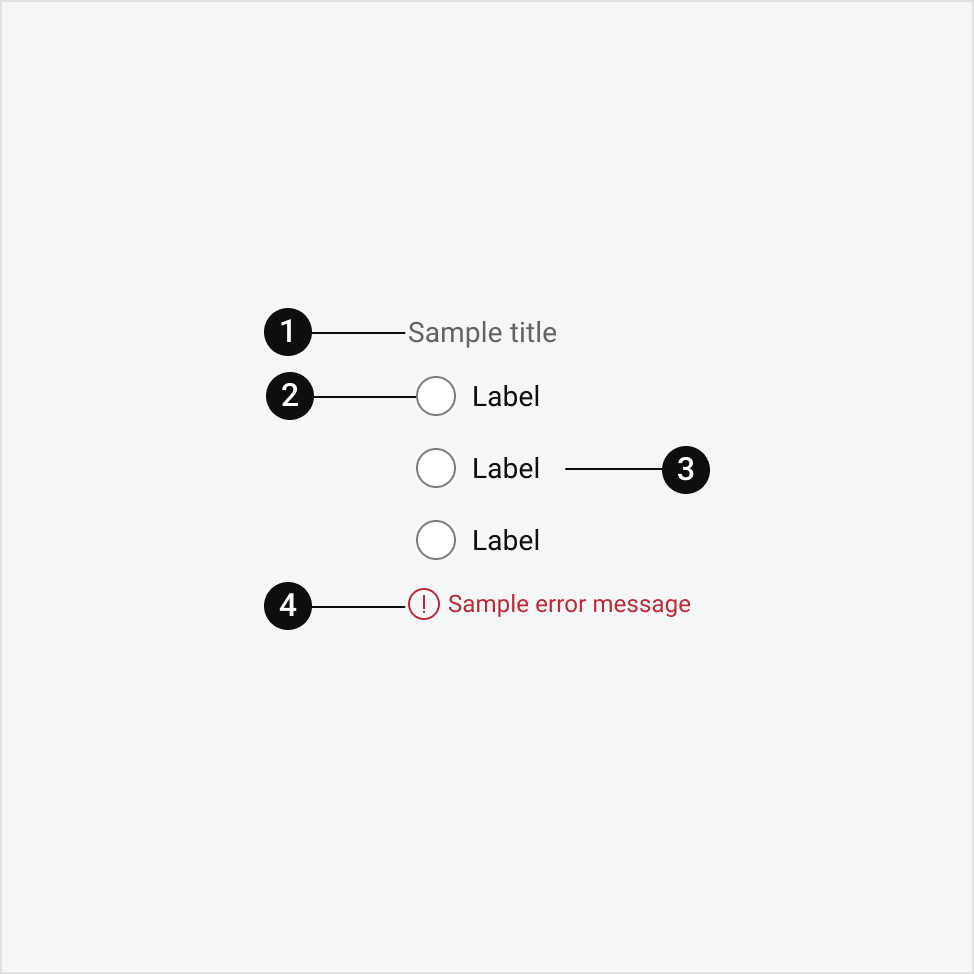
4. 상태 표시 방법
라디오버튼은 선택된 상태와 선택되지 않은 상태를 구별하기 위해 명확한 시각적인 표시가 필요합니다. 일반적으로 선택된 옵션은 색상이나 테두리 등을 통해 표시되며, 선택되지 않은 옵션은 더 희미하게 나타낼 수 있습니다. 이러한 상태 표시 방법은 사용자가 선택한 옵션을 명확하게 인식하고 변경할 수 있도록 돕습니다.
5. 애니메이션과 지연 효과의 활용
애니메이션과 지연 효과는 라디오버튼의 상태 전환을 부드럽게 만들어줍니다. 선택된 옵션을 더 강조하거나 사용자가 라디오버튼을 클릭할 때 생기는 시각적인 피드백을 제공하는 등의 애니메이션과 지연 효과를 사용하면 사용자 경험을 향상시킬 수 있습니다.
6. 반응형 디자인을 위한 라디오버튼 스타일링
반응형 웹 디자인에서는 라디오버튼의 스타일을 재조정해야 할 수도 있습니다. 작은 화면에서는 라디오버튼을 화면에 맞게 축소하거나, 텍스트와 아이콘의 크기 조정이 필요할 수도 있습니다. 반응형 디자인을 고려하여 라디오버튼의 스타일을 유연하게 조정하는 것이 중요합니다.
7. 액세스 가능성을 고려한 디자인 가이드라인
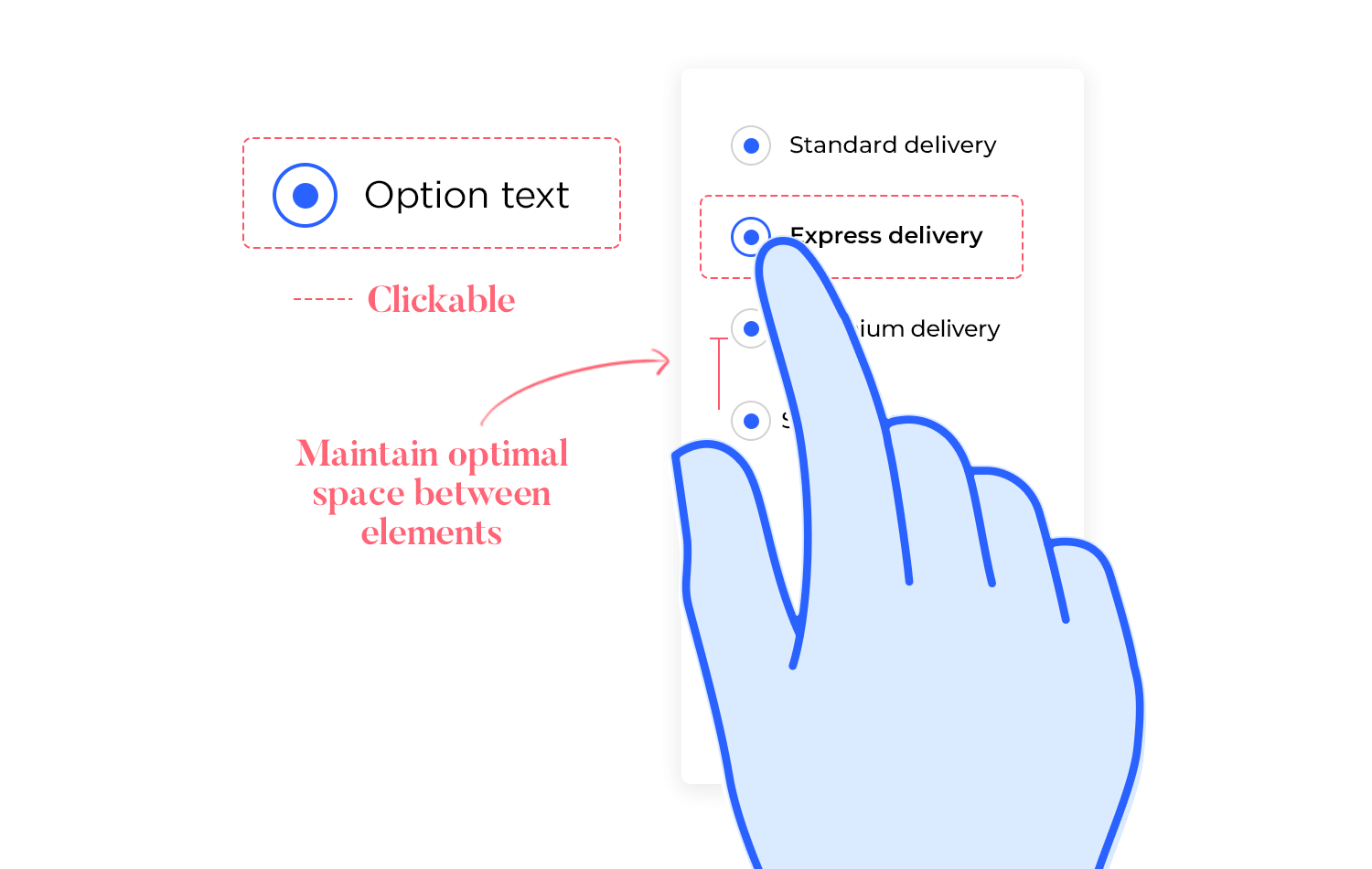
모든 사용자가 라디오버튼을 쉽게 사용할 수 있도록 액세스 가능성을 고려하는 것이 중요합니다. 라디오버튼의 크기와 간격을 적절하게 유지하고, 명확한 텍스트와 아이콘을 사용하여 시각적인 이해를 돕고, 스크린 리더 및 키보드만을 사용하는 사용자도 라디오버튼을 쉽게 사용할 수 있도록 지원해야 합니다.
8. 사용자 경험을 향상시키는 라디오버튼 인터랙션 디자인
사용자 경험을 향상시키기 위해 라디오버튼의 인터랙션 디자인을 고려해야 합니다. 사용자가 라디오버튼을 클릭했을 때 더 명확한 시각적인 피드백을 제공하거나, 라디오버튼의 선택이 변경되었을 때 사용자에게 알림을 주는 등의 디자인 요소를 추가할 수 있습니다.
FAQs:
Q: 라디오버튼의 디자인을 커스터마이즈할 수 있나요?
A: 네, CSS를 사용하여 라디오버튼의 디자인을 커스터마이즈할 수 있습니다. CSS 라디오버튼 커스텀에 대한 자세한 내용은 CSS 라디오버튼 커스텀 관련 자료를 참조하시기 바랍니다.
Q: 라디오버튼의 모양을 사각형으로 변경할 수 있나요?
A: 네, CSS를 사용하여 라디오버튼의 모양을 사각형으로 변경할 수 있습니다. CSS 라디오버튼 사각형 디자인에 대한 자세한 내용은 관련 자료를 참조하시기 바랍니다.
Q: 라디오버튼의 색상을 변경할 수 있나요?
A: 네, CSS를 사용하여 라디오버튼의 색상을 변경할 수 있습니다. CSS 라디오버튼 색상 변경에 대한 자세한 내용은 관련 자료를 참조하시기 바랍니다.
Q: 라디오버튼에 이미지를 넣을 수 있나요?
A: 네, CSS를 사용하여 라디오버튼에 이미지를 넣을 수 있습니다. CSS 라디오버튼 이미지 관련 자료를 참조하시기 바랍니다.
Q: HTML을 사용하여 라디오버튼을 만들 수 있나요?
A: 네, HTML을 사용하여 라디오버튼을 만들 수 있습니다. HTML 라디오버튼 관련 자료를 참조하시기 바랍니다.
Q: 라디오버튼 간의 간격을 조정할 수 있나요?
A: 네, HTML과 CSS를 사용하여 라디오버튼 간의 간격을 조정할 수 있습니다. HTML 라디오버튼 간격 조정 관련 자료를 참조하시기 바랍니다.
사용자가 검색한 키워드: 라디오버튼 디자인 css 라디오버튼 커스텀, 라디오버튼 사각형, 라디오버튼 css 디자인, CSS 라디오 버튼 색상 변경, CSS radio 디자인, css 라디오버튼 이미지, html 라디오버튼, html 라디오버튼 간격
Categories: Top 85 라디오버튼 디자인
Pure Css Radio Button Tiles – How To Design Neon Radio Buttons Using Html And Css
여기에서 자세히 보기: trainghiemtienich.com
Css 라디오버튼 커스텀
CSS는 웹 개발에서 디자인을 효과적으로 제어할 수 있는 강력한 도구입니다. 이 기술을 사용하여 라디오버튼을 커스터마이징하는 방법에 대해 알아볼 것입니다. 라디오버튼은 웹 페이지에서 선택 사항을 표시하고 사용자가 올바른 선택을 할 수 있게 도와줍니다. 그러므로 라디오버튼을 원하는 방식으로 디자인하는 것은 사용자 경험을 향상시킬 수 있는 중요한 단계입니다.
라디오버튼은 기본적으로 원형 형태를 가지고 있으며 체크될 때 배경색이 바뀌는 등의 기본적인 스타일을 가지고 있습니다. 그러나 기본적인 스타일만으로는 디자인적인 요구사항을 충족시키기 어렵습니다. 그래서 CSS를 사용하여 라디오버튼의 모양과 스타일을 커스터마이징하는 것이 중요합니다.
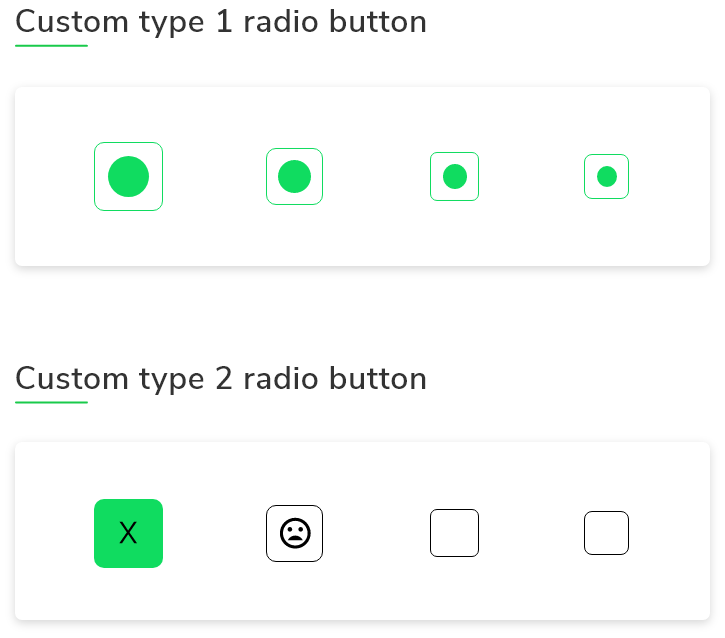
우선 라디오버튼의 모양을 변경해보겠습니다. 보통 라디오버튼은 원형 모양을 가지고 있지만, 네모나 별 모양 등으로 변경하는 것도 가능합니다. 이를 위해 CSS에서는 `::before`와 `::after` 선택자를 사용하여 버튼의 앞뒤에 추가 요소를 생성함으로써 모양을 변경할 수 있습니다. 예를 들어 다음 코드를 사용하면 네모 모양의 라디오버튼을 만들 수 있습니다.
“`css
.radio-button.custom-shape::before {
content: “”;
display: inline-block;
width: 15px;
height: 15px;
border: 1px solid #000;
background-color: #fff;
vertical-align: middle;
margin-right: 5px;
}
“`
위의 코드에서 `custom-shape` 클래스를 가진 요소에 `::before` 선택자를 적용하고, 추가 요소의 모양을 정의했습니다. 이제 해당 클래스를 가진 라디오버튼은 네모 모양으로 나타날 것입니다.
또한, 배경색이나 체크될 때 변화하는 스타일도 커스텀할 수 있습니다. 예를 들어, 라디오버튼이 체크될 때 배경색을 변경하고 체크마크를 표시하는 스타일을 적용해보겠습니다.
“`css
.radio-button.custom-style:checked::before {
background-color: #00ff00;
content: “✔”;
display: inline-block;
text-align: center;
width: 15px;
height: 15px;
}
“`
위의 코드에서는 `custom-style` 클래스를 가진 체크된 라디오버튼에 대한 스타일을 정의했습니다. 체크되면 배경색이 초록색으로 변하고, 라디오버튼 앞에 ✔ 기호가 표시됩니다. 이와 같이 스타일을 조정하여 라디오버튼의 모양을 변경할 수 있습니다.
CSS를 사용하여 라디오버튼을 커스텀하면 사용자에게 더 나은 시각적 경험을 제공할 수 있습니다. 그러나 마음대로 라디오버튼을 디자인하는 것이 아니라, 사용자 경험에 영향을 주지 않도록 주의해야 합니다. 예를 들어, 체크되지 않은 상태에서도 활성화된 라디오버튼과 혼동될 수 있는 디자인을 피해야 합니다.
FAQs:
1. CSS 라디오버튼 커스텀에 대해 어려움을 겪을 수 있나요?
라디오버튼 커스텀은 일반적인 CSS 스타일링 기술을 사용하기 때문에 초보자라면 어려울 수 있습니다. 하지만 많은 예시와 튜토리얼이 인터넷에 제공되므로 참고할 수 있습니다.
2. 어떤 브라우저에서 CSS 라디오버튼 커스텀이 작동하나요?
대부분의 모던 브라우저는 CSS 라디오버튼 커스텀을 지원합니다. 그러나 오래된 브라우저나 특정 버전의 브라우저에서는 일부 CSS 속성이 다르게 동작할 수 있습니다. 따라서 모든 브라우저에서 동일한 결과를 보장하기 위해 적절한 테스트와 브라우저 호환성을 고려해야 합니다.
3. CSS 라디오버튼 커스텀은 웹 접근성에 어떤 영향을 미칠까요?
CSS 라디오버튼 커스텀은 웹 접근성을 고려하여 개발해야 합니다. 적절한 대체 텍스트를 제공하고, 커스텀 스타일이 사용자 경험에 부정적인 영향을 미치지 않도록 해야 합니다. 또한, 스크린 리더와 같은 보조 기술 사용자를 고려하여 해당 버튼에 대한 정보가 잘 전달되도록 해야 합니다.
4. 다른 웹 요소에도 CSS 커스터마이징을 적용할 수 있나요?
네, CSS 커스터마이징은 다양한 웹 요소에 적용할 수 있습니다. 라디오버튼 외에도 체크박스, 드롭다운 메뉴, 버튼 등 다양한 요소에 대한 커스텀 스타일을 적용할 수 있습니다. 다만, 웹 접근성과 일관성을 유지하는 것이 중요합니다.
CSS를 사용하여 라디오버튼을 커스터마이징하면 웹 페이지의 디자인과 사용자 경험을 향상시킬 수 있습니다. 이를 위해 다양한 기법과 속성을 활용하고, 웹 접근성과 일관성을 고려하는 것이 중요합니다. 적절한 CSS 라디오버튼 커스터마이징은 사용자에게 더 나은 시각적 경험을 제공할 수 있으며, 웹 개발자로서의 기술력을 향상시키는 좋은 방법입니다.
라디오버튼 사각형
라디오버튼 사각형은 사용자가 여러 개의 선택사항 중에서 하나를 선택할 수 있도록 하는 그래픽 사용자 인터페이스 요소 중 하나입니다. 이 기능은 웹사이트나 애플리케이션 개발에서 많이 활용되며, 사용자에게 직관적이고 쉬운 선택 기능을 제공합니다. 라디오버튼 사각형은 기본적으로 동그란 모양을 띄고 있지만, 특정한 디자인 요구사항에 따라 사각형 모양으로 변형이 가능합니다.
라디오버튼 사각형은 사용자들에게 몇 가지 항목 중에서 하나를 선택하도록 요청할 때 주로 사용됩니다. 사용자는 이러한 라디오버튼 사각형 중에서 하나만 선택할 수 있으며, 선택된 항목은 강조 표시됩니다. 일반적으로 라디오버튼 사각형은 여러 개의 선택지 중에서 사용자가 하나를 선택하도록 요구할 때 사용되며, 이러한 항목들은 주로 목록 형태로 표시됩니다.
라디오버튼 사각형은 특히 설문조사, 예약 시스템, 상품 선택 등 다양한 기능에 활용됩니다. 예를 들어, 여행 예약 사이트에서 사용자에게 여러 개의 호텔 중에서 하나를 선택하도록 하거나, 온라인 쇼핑몰에서는 다양한 제품 중 하나를 구매할 때 사용됩니다. 또한, 회원가입 페이지에서 성별, 연령대, 국적 등 다양한 정보를 선택할 때에도 라디오버튼 사각형이 자주 사용됩니다.
라디오버튼 사각형의 디자인은 일반적으로 목록 형태로 표시되며, 사용자가 선택한 항목은 체크 표시로 강조됩니다. 예를 들어, 회원가입 페이지에서 성별을 선택한다면 “남자”와 “여자”라는 두 개의 항목이 있을 수 있으며, 여기서 하나를 선택하면 선택한 항목의 라디오버튼 사각형에 체크 표시가 나타나게 됩니다. 사용자는 다른 항목을 선택하면 원래 선택했던 항목은 선택 취소되고, 새로운 선택 항목이 체크 표시됩니다. 이렇게 하면 사용자는 선택한 항목을 쉽게 확인할 수 있습니다.
또한, 라디오버튼 사각형은 기능적인 면에서도 강력한 장점을 가지고 있습니다. 사용자가 선택 항목을 바꾸더라도 데이터의 검증이 용이하며, 많은 선택지 중 하나를 선택하도록 사용자에게 제안하는 기능을 제공합니다. 이는 개발자들에게 일관된 입력 방식을 구현하기에 효과적인 방법이 됩니다.
자주 묻는 질문 (FAQs) :
Q: 라디오버튼 사각형은 왜 사용하는가요?
A: 라디오버튼 사각형은 사용자가 여러 개의 선택지 중에서 하나를 선택할 수 있도록 하는 유용한 인터페이스 요소입니다. 사용자에게 직관적이고 쉬운 선택 기능을 제공하며, 많은 선택지 중에서 선택된 항목을 쉽게 확인할 수 있습니다.
Q: 라디오버튼 사각형은 어떤 경우에 사용될까요?
A: 라디오버튼 사각형은 웹사이트나 애플리케이션 개발에서 다양한 기능에 사용됩니다. 특히 설문조사, 예약 시스템, 상품 선택 등 다양한 기능에 활용될 수 있습니다.
Q: 라디오버튼 사각형의 디자인은 어떻게 되나요?
A: 라디오버튼 사각형은 일반적으로 목록 형태로 표시되며, 사용자가 선택한 항목은 체크 표시로 강조됩니다. 라디오버튼 사각형은 사용자가 선택한 항목을 쉽게 확인할 수 있도록 도와줍니다.
Q: 라디오버튼 사각형은 어떤 장점이 있나요?
A: 라디오버튼 사각형은 데이터의 검증이 용이하며, 많은 선택지 중 하나를 선택하도록 사용자에게 제안하는 기능을 제공합니다. 이는 개발자들에게 일관된 입력 방식을 구현하기에 효과적인 방법이 됩니다.
라디오버튼 Css 디자인
라디오버튼은 일반적으로 원 모양을 가지고 있습니다. 이는 사용자에게 해당 옵션이 선택되었음을 시각적으로 알려주는 역할을 합니다. 라디오버튼의 디자인을 바꾸는 가장 간단한 방법은 CSS를 사용하는 것입니다. CSS를 사용하면 모양, 색상, 크기 등 다양한 측면에서 라디오버튼을 디자인할 수 있습니다.
다음은 CSS를 사용하여 라디오버튼을 디자인하는 간단한 예시 코드입니다.
“`css
/* 선택되지 않은 라디오버튼 */
input[type=”radio”] {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
width: 20px;
height: 20px;
border-radius: 50%;
border: 2px solid #888888;
outline: none;
}
/* 선택된 라디오버튼 */
input[type=”radio”]:checked {
background-color: #888888;
}
“`
위의 코드로 주어진 모양은 선택되지 않은 라디오버튼이 회색 원 형태로 표시되고 선택된 라디오버튼은 회색으로 배경색이 채워집니다. 물론 이는 단순한 예시에 불과하며, 원하는 디자인에 맞추어 코드를 수정할 수 있습니다. 예를 들어, 라디오버튼의 색상, 그림자, 애니메이션 등을 변경하여 좀 더 흥미로운 디자인을 만들 수 있습니다.
자체적으로 라디오버튼을 디자인하는 것도 중요하지만, 사용자와의 상호작용을 강화하기 위한 디자인 역시 고려해야 합니다. 사용자가 라디오버튼을 클릭하면 해당 라디오버튼이 선택되었음을 명확히 시각적으로 표시해야 합니다. 이를 위해 hover 효과나 클릭된 라디오버튼의 색상 변경 등을 이용할 수 있습니다.
여러 라디오버튼을 그룹화하여 사용자에게 여러 옵션 중에서 단 하나를 선택할 수 있도록 하는 것도 고려해야 합니다. 이는 사용자가 원하는 옵션을 쉽게 선택할 수 있도록 도와줄 것입니다. 그룹화된 라디오버튼에는 동일한 name 속성을 지정하여 이를 식별할 수 있도록 해야 합니다.
FAQs:
Q: 라디오버튼 디자인에 어떤 요소를 고려해야 할까요?
A: 라디오버튼 디자인은 사용자와의 상호작용과 시각적인 효과를 고려해야 합니다. 선택되었음을 명확히 표시하기 위해 hover 효과나 클릭된 상태의 디자인을 추가할 수 있습니다.
Q: 라디오버튼을 그룹화하는 방법은 무엇인가요?
A: 라디오버튼을 그룹화하기 위해서는 동일한 name 속성을 가진 라디오버튼을 사용해야 합니다. 이를 통해 그룹 내에서 한 번에 하나의 옵션만 선택할 수 있도록 할 수 있습니다.
Q: 웹 페이지에서 라디오버튼의 기본 디자인을 바꿀 수 있나요?
A: 네, CSS를 사용하여 라디오버튼의 기본 디자인을 수정할 수 있습니다. 예를 들어, 모양, 색상, 크기 등 다양한 속성을 변경할 수 있습니다.
Q: 라디오버튼 디자인을 개선하려면 어떤 접근 방식을 사용해야 하나요?
A: 라디오버튼 디자인을 개선하기 위해서는 사용자 경험과 웹 페이지의 시각적인 효과를 고려해야 합니다. 사용자와의 상호작용을 강화하기 위해 hover 효과나 클릭된 상태의 디자인 등을 고려할 수 있습니다. 또한, 그룹화된 라디오버튼을 사용하여 옵션 선택을 보다 편리하게 할 수 있습니다.
이제 라디오버튼의 CSS 디자인에 대해 자세하게 알아보았습니다. 라디오버튼은 웹 페이지에서 인터랙티브한 선택 요소로서 매우 중요한 역할을 합니다. 웹 디자인에서 디자이너들은 라디오버튼의 디자인을 신중하게 고려해야 합니다. 사용자와의 상호작용과 웹 페이지의 시각적인 효과를 개선하기 위해 적절한 CSS 디자인을 적용하는 것이 중요합니다.
주제와 관련된 이미지 라디오버튼 디자인

라디오버튼 디자인 주제와 관련된 이미지 39개를 찾았습니다.


































![Change Radio Button Color in Flutter | RIGHT Way [2023] - FlutterBeads Change Radio Button Color In Flutter | Right Way [2023] - Flutterbeads](https://i0.wp.com/www.flutterbeads.com/wp-content/uploads/2022/05/o-change-radio-button-color-flutter.png?fit=950%2C500&ssl=1)
Article link: 라디오버튼 디자인.
주제에 대해 자세히 알아보기 라디오버튼 디자인.